| 【 キャラクタPUT 】 |
|---|
| Home | PC-6001mkII | Program | etc |
| 動作モード |
MODE:1(N60-BASIC 16KB) PAGES:2 |
|---|
 |
更新日:2004/01/24 作成日:2003/04/22 このプログラムは、SCREEN 2のセミグラフィック 3x2キャラクタ分(6x6ドット)の表示を行うためのツールです。 PRINT文で文字を表示する時と似たような感覚でキャラクタを表示できる部分が特徴です。 2004/01/24:表示例その2を追加しました。 |
| 使用方法 | |||
|---|---|---|---|
|
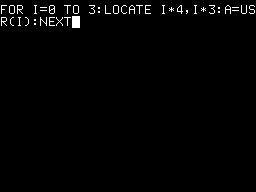
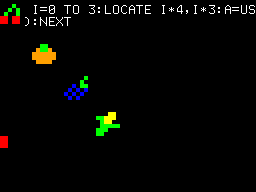
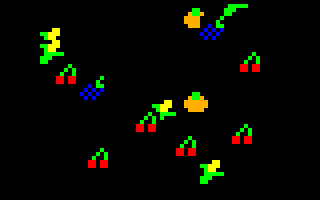
プログラムを実行すると、マシン語の読みこみ後表示デモが始まります。デモは、最下段の任意のX座標へのキャラクタPUTと画面スクロールを組み合わせた単純なものです。 少し見て飽きてきたら、STOPキーでプログラムを止めて見ましょう。デモが始まった時点で、キャラクタPUTがUSR( )関数で使用できるようになっています。 このツールの使い方は、LOCATE文等で表示位置を指定後に、 A=USR(キャラクタ番号)を実行するだけです。 このデモでは、あらかじめキャラクタ番号が0〜3の範囲で4種類のキャラクタが入っています。 試しにHomeキーで画面をクリアした後に以下の命令を実行してみます。 FOR I=0 TO 3:LOCATE I*4,I*3:A=USR(I):NEXT
すると、カーソル位置が左端になるように、各キャラクタが表示されます。このように、マシン語をあまり意識せずにキャラクタの表示を行う事が出来ます。 なお、キャラクタが画面をはみだすような位置にカーソルがある場合(X座標が30〜31またはY座標が15)は、USR( )関数を実行してもキャラクタは表示されないようにしています。 |
| キャラクタの作成 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
今度は表示するキャラクタのデータを作成する方法について説明します。ちょっと難しいですが... 例として、サンプルにもあるオレンジのキャラクタを作成する手順を示します。
まず、1キャラクタ目の部分に注目します。キャラクタの色情報を含めて横に並べると、以下の様になります。
ここで、キャラクタのドットがついている部分を1,ついていない部分を0に置き換えます。
次に、キャラクタの色情報を以下のように置き換えます。
残りのキャラクタについても、同様に置き換えを行います。
この結果の各行について、右から4ビットずつ分けます。
この結果の各行の左に1つだけ残っている数値を、一番下の行に左から順になるように移動した後、それぞれの4ビットのデータを16進に変換します。
最後に、各行毎に出来あがった16進の文字をつなげて、カンマ区切りに整形すれば出来あがりです。(実際は全て半角文字です) C1,0F,C2,FD,FF,FE,BC |
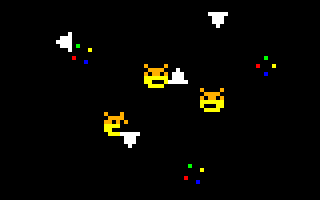
| 表示例 その2 |
|---|

一つのキャラクタに対して複数のパターンを用意すると、アニメーションっぽい事もできます。今回は訳あって、MODE:2,PAGES:4となってます。 スペースキーを長押しすると、画面が一時クリアされます。 |
| ダウンロード |
|---|
| 以下、余談 |
|---|
|
| ← はなび | PC-6001mkII | マーキー → |