| 【 Making「ザカリテ登場シーン」その1 】 |
|---|
| Home | PC-6001mkII | Program | etc |
| このページでは、元ソースの解析から移植開始までの過程を書いています。 |
| 2014/02/xx:はじまり |
|
滑舌厨早口テストで作成したPC-6001mkII用音声データ作成ツール、これを応用すればアレができるのではないだろうか? 「アレ」とは、そう、しゃべりが印象的だったゲーム「シルフィード」…のザカリテ登場シーン。 グラフィックも音声も、どこまで似せられるかが不安なところだが、出来上がったらそこそこ受けは良くなるのではなかろうか。というわけで、ぼちぼちとやっていこう! |
| 2014/02/03〜04:見た目 |
|
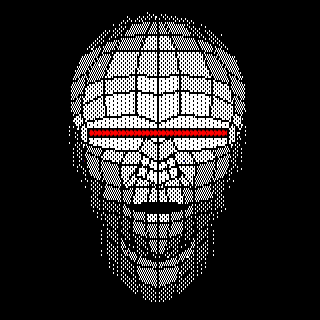
なにはともあれ、まずは見た目だろう。という事で元画像を検索する。お、これなんかいい感じかな。
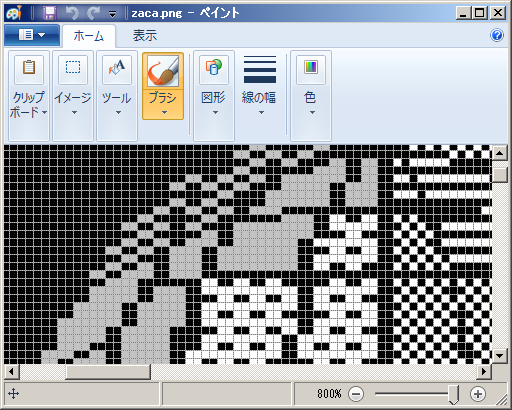
でも、こちらには灰色があるので何とかなるような気もする。まあ、とりあえず作ってみないとわからないか。 という事で、元画像の縦横のドット数を半分にした後、タイリングペイントっぽく数段階のタイルパターンで丁寧にドットを打ち込んでいく。
|
| 2014/02/19:顔完成 |
|
飽きつつやる気を出しつつドットを打っていき、ようやくザカリテの半分が出来上がった。
|
| 2014/03/04:画像データ作成 |
|
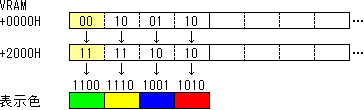
とりあえず出来上がった画像を元に、mkIIのマシン語用にデータに変換を行う。 まずはデータ形式だが...。元画像が4色のため、データも4色分だけ用意して容量を減らしたいところだ。さらに、マシン語内で変換処理ができるだけ少なくなるようなデータ形式を考える。 ここで少々マニアックになるが、ここでmkIIのグラフィック表示時のVRAM構造に触れておく。 グラフィック画面で1ドット分の出力を行う場合、16色表示では4bitの情報が必要になる。mkIIの場合は1画面のVRAMが少々特殊で、内部的に2つに分かれている領域に2bitずつ出力する事で16色を表現する。 1バイトは8bitのため、最終的に2つの領域に1バイトずつ計2バイトを書き込む事で、4ドット分の描画を行う事ができる。
※7/13修正:赤と灰の色コードが逆になっていたので修正... これを2bit単位で分解すると、あら不思議、上位2bitがちょうど4通り(00,01,10,11)に分かれる。さらに灰色以外は下位2bitと上位2bitが同じ値となる。 この法則を使わない手はないだろう。という事で、黒→00B,灰→01B,赤→10B,白→11B となるよう変換行うプログラムをHSPで作成する。 こうして、(横48ドット÷4)×縦145ドット=1740バイトのデータが出来上がった。 |
| 2014/05/05:顔表示 | ||||||||
|
さて、月日は流れた。引越でバタバタしていた事もありしばらく遠ざかっていたが、ここらで再開せねば。 まずは見た目、という事で、ザカリテの表示を行う事にする。3月に作った画像データは、2bit単位で黒(00B),灰(01B),赤(10B),白(11B)にしているので、VRAMの後半は特に加工をせずに出力するだけで良い。 ではVRAMの前半はどうかというと、灰色の部分のみ 01B→11Bと変えなければならない。まあ論理演算を応用すれば何とかなるかな?という事で、1バイト分の変換処理を以下のようにした。
これで顔部分の表示は一応できた。でもやっぱり目の点滅と口パク(?)も必要だろうな。 |
| 2014/05/06〜15:目 |
|
続いて、目の部分のアニメーションに移る。 黒と赤のメッシュ表現をするので、基本は同じグラフィックデータを横一列に並べれば良い。そう、左右の端以外は。 最初にグラフィックを描く時点で気づけば良かったのだが、4ドット単位で区切った時に左右が中途半端にはみ出ていた。
…そして日にちがまた空いて15日になった。いい加減ペースを上げないと。 という事で、先日に作ったザカリテの目の部分を修正する。全体的にドットを右に移動し、左右1ドットを黒にして、右端を目立たないように1ドット分縮めて…と、こんな感じだろうか。
変更前と見比べると若干印象が変わるが、単体で見るとさほど目立たないだろう。この画像をベースにして、目の描画処理も修正する。処理もシンプルになっていい感じだ。 |
| 2014/05/15:ステータス画面 |
|
はじめはザカリテの顔だけにしようと思っていたのだが、もう少し本物に似せよう。という事で、画面右のステータス画面を作成する。 元となるオリジナルの画像を縮小し、mkIIの横長ドットに合うようにペイントブラシでちまちまと修正していく。横方向のドット数の少なさは、灰色でカバーして…こんな感じかな。
|
| 2014/05/17〜20:音声データ作成 |
|
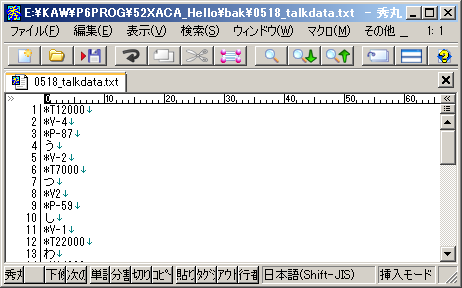
ここらで、実質のメインとなる音声データの作成を行う事にする。 ザカリテの音声って、かなり低いんだよな…。どこまで低い音がmkIIで出せるんだろうか。そんな事を思いながら、大まかに当たりをつけた音声データを作成する。幸い、今回で一番低い音でもまだ少し余裕があるようだ。 はじめの部分だけ音声データを打ち込んで、オリジナルの動画と聞き比べる。冒頭の「わたしは」部分が、オリジナルではかなりこもって聞こえるな。なんとなく、私には「うつしわ」と聞こえる。まあいいや、「うつしわ」で。
|
| − | Making「ザカリテ登場シーン」 | − |