| 【 Making「F-DOT2」その2 】 |
|---|
| Home | PC-6001mkII | Program | etc |
| このページでは、P6オフ会からの変更過程を書いています。 |
| 2011/05/28:オフ会 |
|
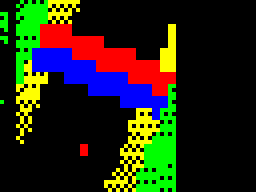
いよいよオフ会だ。という事で準備に移る。 プログラムをカセットテープに入れて持っていこうと、データレコーダを取り出すも、どうもデータレコーダの調子が悪く失敗に終わった。 仕方ない、ノートPCにWAVファイルとエミュ用のP6ファイルを用意するか...。あと念のためにUSBにも持って行き、さらにHPにもP6ファイルのみ置いておく。これでまあ何とかなるだろう。 いざオフ会が始まってみると、ハードウェアやら各種ディスクソフトやらが盛りだくさんで、なかなか隙がうかがえない。おまけにTINY野郎さんのYS2オープニングまで出てくるわ、ノートPCのバッテリーが切れるわで、少々戦意を失いつつあった。 結局、別のノートPCでエミュ上での披露となった。USBにも入れていて良かった。ごまかしのない回転拡大画面にしては高速に動くところを見せられたからまあ良いかな?
|
| 2011/06/02:細分化その1 |
|
キャラクタ単位の描画だから仕方ない部分もあるが、回転が若干荒く感じる。試しに32方向から64方向にしてみるか。 どうせならもっと細かくすれば良いのだろうが、これ以上方向数を増やすと回転のベクトルデータが256バイトを超えてしまう(変更が面倒だし、多少遅くなる)ので致し方ない。 という事で、64方向に変えて見る。うーん、なんとなく滑らかになったような...。 次は、ハンドルの部分をなんとかするかな? |
| 2011/06/12〜18:細分化その2 |
|
さて今度はハンドルだ。 当初、ハンドルの向きを256方向で考えていたのだが、いざ実装してみると細かさが全然足りない事がわかった。という事で、まずは方向の単位をもう少し細分化する事にする。 試した範囲では±3/256位あれば十分かな?±3が3bitで表現できるので、あと5bit分細かい単位にするか。256x2^5 = 8192方向か。 …という事はだ、自機の方向も8192方向以上にしないとダメか。ハンドルは1バイトでなんとかなりそうだが、自機の方向は2バイトに拡張して65536方向にする。 こうして、一時は断念したハンドルの曲がり具合の処理を再び入れてみる。 見た目上、あまり変わらないような気がしなくもないが、多分気のせいだ。 |
| 2011/06/19:ギアチェンジ | ||||||||||||
|
さて次!今回ひそかにやりたいと思っていたギアチェンジもどきを作ってみよう。 私がイメージする(単純化した)ギアチェンジはこんな感じだ。物理演算のかけらもないが、それらしく動けばそれで良い。
2.と3.についてだが、ギアチェンジのためのデータを用意すればなんとかなるように思う。具体的には、以下のように速度(0-255)に応じたギアチェンジ用データを用意する。
こうすると、加速時には速度115で1速→2速になり、減速時は速度100で2速→1速になる。ギアが変わる速度については後で調整するとして、仕組みとしてはこんな所かな? いざ処理を組み込んでみると、思ったより早くギアチェンジし、そして思ったより早く最高速に達してしまう。うーむ、加速度を設定できる最小限にしているのだが...。 …という事はだ、加速度の単位ももっと細かくしないとダメか。自機の速度も256段階では足りなくなるな。 |
| 2011/07/03:細分化その3 | |||||||||||||||||||||
|
さて、期間が開いてしまったが続きをするか。えーと、速度と加速度の単位を細かくするんだったな。 アクセル,ブレーキ,エンジンブレーキの単位を1/16にして、対応する自機の速度も1/16の単位に対応すべく16bit化する。細分化した各加速度データをギアごとに用意し、簡単に調整する。これで前よりも少しだけ良くなったかな? これで、概ね細分化する箇所は反映し終えた。参考までに、オフ会バージョンからどこまで細かくなったかを列挙しておく。まあ、主に自分用の資料だけど。
内部的にスペックアップした割には、見た目があまり変わらないのが残念だが、これで細かい調整が出来るようになっただろう。多分。 次に、ギアに応じたSOUND出力を実装してみる。なんとなく雰囲気は出てるかな? |
| 2011/07/12:勘違い |
|
さて、今度は少し見た目を強化するか。という事で、速度とタイムの表示を行う。 速度は、3桁固定で表示する。タイムは、下4bitを境に秒以上と秒未満に変えて表示する。
色々試してみて、1つの結論に達した。これまで16fpsだとずっと思っていたその画面は30fps程度で動いていた。 動作は速いに越したことはないが、困ることもある。 一つはタイム表示だ。16fpsを前提に表示処理を書いたのがやり直しになる。 そしてもう一つ、今後実装しようと思っていたりプレイデータ保存だ。単純計算で倍近くの容量を費やす事になるぞ?大丈夫か? それなら と今度こそ16fpsにしてみるも、これまでの速度に慣れたからか、どうも遅く感じる。 仕方ない、間を取って24fps周辺で妥協点を見出すことにするか。 |
| 2011/07/13:全画面 |
|
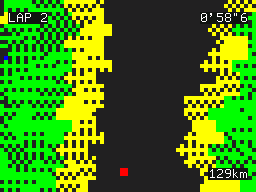
さて、24fps近くで良さげな速度を探る。 やっぱり、秒以上と秒未満を分けやすくするために、秒未満の情報は2の階乗にしたい。という事で、n × 24(fps)程度 = 2の階乗のどこか という計算式に合うように、値を探してみる。 模索の結果、5 × 25.6 = 128という事にする。タイムデータ16bitのうち、秒未満が7bit,秒以上が9bit... 511秒までOKなので、まあなんとかなるかな?これでいくか。 次に、周回判定の処理を追加する。青→赤に進んだ時に1周カウントし、逆は通さないようにする。 ※という文章を書いた時点で、青赤の順が前作の逆と気づいたorz。後日直そう...。 あと、fpsを下げた事で処理に余裕が出来たので、画面を大きくしてみるか。という事で全画面表示にしてみた。
さて、次はどこに手をつけるかな? |
| 2011/07/18〜20:調整その1 |
|
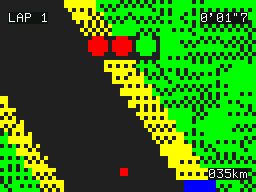
このゲームの一番重要な部分、自機の動きについて調整する。 2速までの時間が長いのと、3速で最高速になるまでの時間が短いので、ギア変更の速度範囲とギアごとの加速度/減速度を修正する。ギア変更の速度範囲を変更すると、当然ながらギア段階によるエンジン音も変化するので、こちらも調整する。 その他、ハンドルの曲がり具合による減速も追加してみる。 まあまあマシな動きになってきたか。しかし、難しい面では大丈夫だろうか?という事で前作5面を模した面を作成して動き具合を試してみる。
さてメイン部分は着々と出来上がっているが、枝葉部分はほとんど出来ていない。さて次はどこに手をつけるか? |
| 2011/07/24〜26:スタート/ゴール |
|
さて、スタート処理を追加するか。レースゲームでははじめにカウントダウンの表示があるが、これを実装する。 ゴールイン表示でも使いたいので、少しだけ汎用的にするか。表示縦位置は固定にして、横位置は画面の中央に表示するようにする。 その他、表示時間のカウンタも追加する。 表示ルーチンが呼び出されたときに、カウンタが0ならなにもせず、それ以外はカウンタを-1した上で画像データを表示する。 こうする事で、最初に表示時間を設定してあとは定期的に表示ルーチンを呼び出すだけで、時間が来たら勝手に消える(というより表示しなくなる)という事ができる。 さて、どんな感じかな?
次に、ゴールの処理を作り始める。現在の周回数が、コース毎の規定の周回数を越えた場合に、メイン処理からゴールイン専用処理に移る。「GOAL IN!」表示は、さきほどスタート処理で作ったルーチンを使用する。 ゴール処理を仮に作っては見たが、どうもイマイチだ...。ここは日を改めて作る事にしよう。 あとは、スタートとゴールの色を前作に合わせて(^_^;)っと。今週はこんな所で。 |
| ← その1 | Making「F-DOT2」 | その3 → |