| 【 Making「FP3(仮)」その1 】 |
|---|
| Home | PC-6001mkII | Program | etc |
| このページでは、作成開始から画面表示までの過程を書いています。 |
| 2009/05/08:はじまり |
|
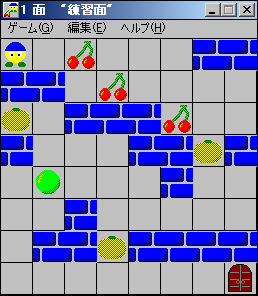
気がつけば5月。6月まであと1ヶ月だ。そろそろ何か作り始めねば。という訳で、前々からやろうと思っていたパズルゲームを作ろうと思う。 その名も「FRUIT PANIC 3」。 実は、かなり昔(14年ほど前)に VisualBasic V3.0にて途中まで作成したけど、完成まで至らなかった代物だ。ここはひとつ、P6版として復活させようかと思う。 ちなみに、途中まで作ったVB3版はこんな感じだった。
流石にプログラムもすっかり忘れているので、6月中にできるかも怪しいが、まずは始めてみよう。 正式名称も「フルーツ 〜」の形にしたいけど、何か良いフレーズはないかなぁ。 |
| 2009/05/09:データ形式 |
|
パズルゲームを作る上で、重要な事がある。それはデータ形式だ。 データ形式が悪いと、判定や表示のプログラムが複雑になり処理速度も落ちるので、ある程度先を見越して設定する必要がある。 という事で、特に処理上重要となる面データについて考える、 ゲーム中使用するキャラクタは、空白,岩,壁,プレイヤー,ドア,フルーツ といったところか。フルーツは複数種類必要だが、全部合わせても16種類あればなんとかなるだろう。ここは4ビット/コマで1面あたり32バイトのデータにする。 次に展開後の面データ、とその前にフルーツのグラフィックに縦長と横長のものを付け足したいと思ってしまった。これをするとなると、1フルーツ辺り通常と縦長の上下、横長の左右と5種類のキャラクタが必要になる。 キャラクタ番号を連続で取ると、今度は判定の時に5で割る必要があり、どうにも中途半端な状態になる。という事で、5種類のキャラクタの番号を8ずつずらすよう設定する。これだと8で割った余りが同じなら同じフルーツと判定できるので、まだ都合がよさそうだ。 結果的に、以下のようにキャラクタ番号(16進表示)を割り振ることにする。
|
| 2009/05/11:キャラクタ |
|
まずは見た目という事で、キャラクタについて考える。といっても、大半は過去モノからの流用だ。フルーツの数が足りないが、なかなか良いイメージが作れない。
|
| 2009/05/16:表示 |
|
5/11に作成したキャラクタをデータ化し、キャラクタの表示ルーチンを作成する。
|
| 2009/05/17:展開仕様 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
さて次は何をしようか。やはり順序に沿っていくと、はじめはデータありきだろう。という事で、仮の面データと、その面データを展開する処理を考える。 面データは、全面が入る場所を確保しておいて、まずは1面分だけ作っておくことにする。ちょうど良い具合に、VB3版の画面があるので、これを使おう。 次に面の展開だが、どう展開するかを決めてなかった。今回の場合は、上下左右の4方向だけ気にすれば良いので、メイン画面の上下左右に見えない壁を配置する感じにする。
水色部分がメイン画面、灰色部分が見えない壁で、中の16進文字がアドレスの下2桁となる。左端と右端の アドレスがかぶっているが、これはわざとそうしている。 こういう図を最初に書いておくと、後々役に立つ(主に自分に)。 詳細の処理は、また明日以降に作成しよう。 |
| 2009/05/19:一面 |
|
面の展開を行うマシン語を作成し、この展開後のデータを見るよう表示ルーチンを修正する。 ついでに、BASICからの呼び出しをUSR()関数で統一させるように処理の分岐ルーチンを作成する。とりあえずは、受け渡しの数値が0なら表示、16〜31なら面の展開を行うルーチンに分岐させる。 これで、見た目だけはほぼ完成だ。
あと、面作成はもう少しの間 棚上げしておこう(^^;)。 |
| − | Making「FP3(仮)」 | その2 → |