| 【 Paper Calc 製作過程(1) 】 |
|---|
| Home | PC-6001mkII | Program | etc |
|
このページでは、ネタの模索(2007/07/xx)からV1.0版の完成(2007/08/11)までを載せています。 製作過程一覧は、こちら。 |
| 2007/07/xx:ネタの模索 |
|
今年もHSPプログラムコンテストが行われるという事で、漠然と思っていたネタの火種があった。それは、gsquare命令を作った立体っぽい表現。今思い返すと、そのさらにネタ元は去年のHSPプログラムコンテスト ショート部門 #84の「謎扉」だったかも知れない。 「謎扉」で良いと思ったのは、パスワードを当てた時にドアが開く演出だった。ゆっくりと扉が開くときの達成感と少しの心地良さが、ずっと印象に残っていた。「謎扉」の扉がgsquare命令で描かれていたかどうかはわからないが、これが原因で「gsquare命令で立体が描けるかも」と思ったのは確かだ。 HSPプログラムコンテストのネタとして、はじめはリアルな動きをするサイコロなんかいいんじゃないかと考えていた。しかし、地面やサイコロ同士の衝突判定と衝突時の挙動など考えて行くうちに今の知識ではとてもかなわない事に気付き、そのままお蔵入りとなった。 少しの背伸びはするが、必要以上の無理をしない事。これが趣味プログラムを長続きさせる秘訣だ...多分。 |
| 2007/08/01:ネタの仮決め |
|
次に脳裏に浮かんだのが、いつかどこかで見た Windows Vistaのデモだった。電卓の表示しているウィンドウを移動させると、布のようにひらひらな感じで動くこのデモ。この驚きを何か別の形で表現できないかと考えた結果、押すと紙のように変形する今のアイディアに至った。 挙動が思い通りになるかは全くの不透明だが、どうにかなりそうな予感もしたのでそのまま突き進む事にする。 |
| 2007/08/03:イメージトレーニング |
|
このネタで最も重要なのは、言うまでもなく挙動だ。これがうまくいかないと、そもそもこのネタは無かったも同然となる。 とはいえ、平日は仕事もあるので帰宅後プログラムを作成する気にはなかなかなれない。そこで、やりたくなった時にいつでもどこでもできる事、イメージトレーニングの登場となる。 「紙のように変形する」からイメージする大まかな挙動としてはこんな感じだろうか。
|
| 2007/08/05:思い出し |
|
休みになって、そろそろプログラムを作成しようと思い立ったが、しばらくHSPをさわっていなかった事もあって以前作った時のHSPのノウハウをだいぶ忘れていた。 過去の作成プログラムを見直してある程度思い出したが、その分モチベーションも下がり、結局5x5の四角形のパーツを表示するだけで終わってしまった。 |
| 2007/08/07:引きずり確認 |
|
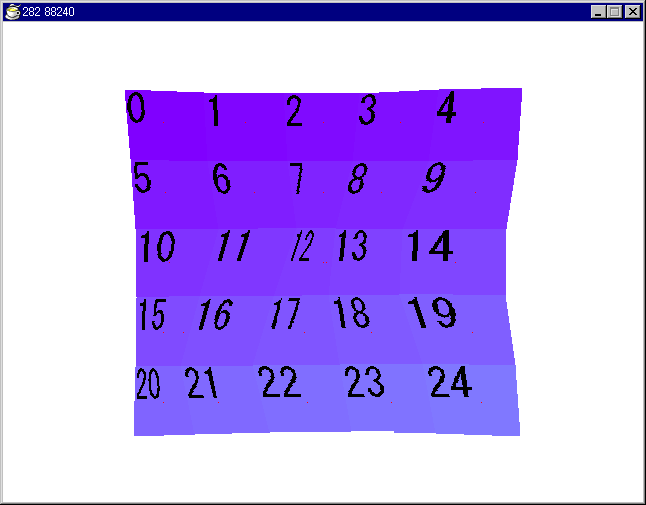
前日までにイメージした成果が出ているか、ちょっと頑張って奥方向と横方向のひきずりのみ実装してみる。やっぱり、実際に動きが見えるとやる気も沸いてくる。 ちなみに、これは上から2段目中央を押した時のイメージとなる。若干の違和感はあるが、引きずりの伝達具合は概ね良い感じになったのではないかと思う。 
各パーツの端の座標を平均してつなげると、イメージした動きになるだろうか といった所で、続きは後日に回す。 |
| 2007/08/08:gsquareの登場 |
|
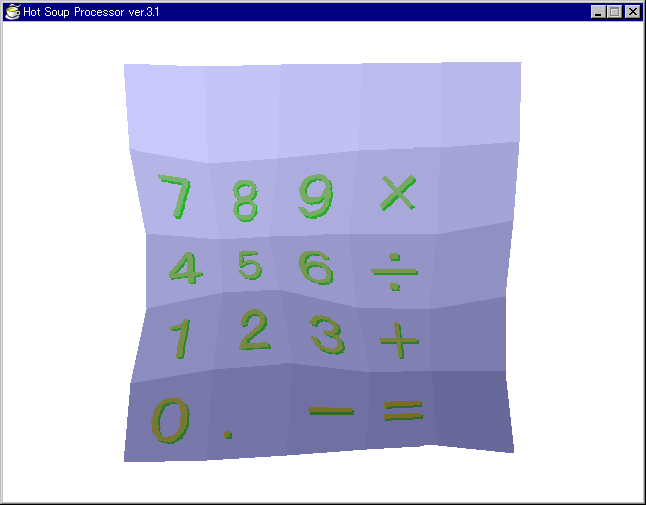
昨日の予測が合っているかを実践するため、各パーツの四隅の座標を配列変数に入れてgsquareを実施してみる。 はじめはコピー元画像無しで試したが、これだと塗りつぶし状態となるので実際の動きがつかみ辛い。という事で、最終的な表示に近い方式、バッファに簡単に描いた画像の矩形領域をgsquareで表示してみるようにする。 この時、パーツの区切りを見るために何気なくグラデーションを付けてみる。この事が、最終的には大きな意味を持つことになる。 こうしてできあがった画面を元に、ランダムでパーツを押すようにして様子をうかがう。 
静止画では分かり難いが、予想以上のひらひら具合だった。何度も実行してずっと眺めていた。 いや堪能した。今日はもう満足だ。 |
| 2007/08/09:電卓っぽい画面 |
より最終形に近くなるように、電卓を模した表示に変えてみる。ボタン毎のグラデーションは、今度はある目論みの元で色を決める。これで多分上手く行くはずだ。
その他、ここまでほとんど考慮していなかったサイズ削減を行った。 結果、start.axのサイズが 5,691 → 3,541バイトまで減った。これに入力処理と電卓自身の処理を入れると...6,000バイトを超えるような気もするが、まあなんとかなるだろう。 当初は、電卓に良くあるメモリ機能(M+, M-, MR)も付ける予定だったが、この時点ですっぱり削ぎ落とす。四則計算だけで行こう。そのかわり、できるだけ実用で使えるレベルまで作りこもう。あくまで予定だけど。 |
| 2007/08/10:マウスクリック! |
|
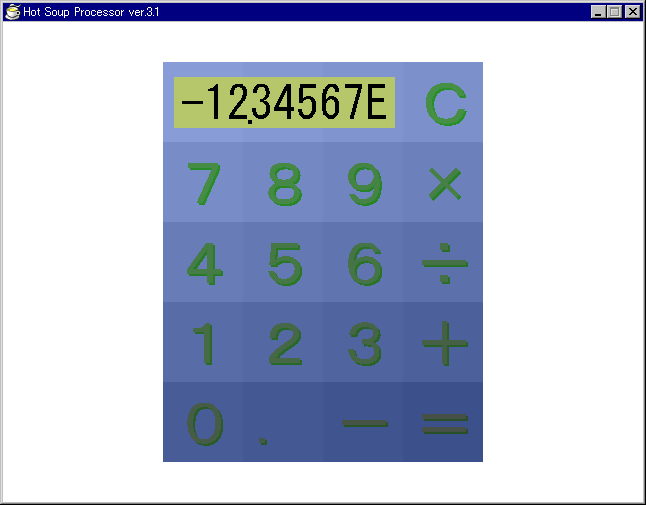
これまで5x5だった大きさのパーツを4x5に変更し、結果表示部もどきとクリアキーを追加してみる。これだけでかなり電卓らしくなった。 次にマウス操作の処理を実装する。単純な話、マウスを押した位置にあるボタンが反応すればいいだけなのだが、ボタン自身が変形する事が特徴のこのプログラムでは面倒な処理が必要だ。 これを真面目に実装しようと思うと、頂点(x1,y1), (x2,y2), (x3,y3), (x4,y4)の領域内にマウスカーソルが入っているかどうかを全てのボタンで判定するという複雑なものになる。ただ、そんな面倒な処理はしていられない。プログラムサイズも増えるだろうし、効率の良い計算式も思い付かない。 ここで登場するのが「目論み」だ。実は、色をRGBで分解した時に、緑成分の明るさをボタン毎に統一している。という訳で、マウスボタンをクリックした時の色の緑成分で、押したボタンを判定している。 画面の見た目は、少し色合いを変えた程度だが、マウス操作というインタラクティブな要素を追加したことで触った感じの完成度は確実に上がっている。 |
| 2007/08/11:8桁表示 |
|
さて、ここでもう一つの肝心な要素である、電卓としての処理に移る。 簡易的な電卓というと、私が脳裏に浮かぶのは8桁電卓だ。という事で、ここはひとつ愚直に8桁電卓の表示を模してみよう。具体的には、以下の表示処理を行っている。

小数点を数字とは別表示にする事で考える処理や表示バグも増えたが、これが電卓らしさに繋がると信じて多少強引に実装した。まだもう少しバグが出るだろうが、1つ1つ潰して行こう。 |
| 2007/08/11:キーボード操作と四則演算 |
|
8桁表示と並行して、キーボード操作によるボタン処理も作成する。実用的な電卓を目指す以上、これは外せない。 はじめは getkey命令で簡単にできると思ったが、どうやらテンキーでない方の「+」「-」「*」「/」は認識しないらしい...。仕方がないので、1文字だけ入力できるメッセージボックスを画面に追加し、1ループ(50ms)毎にメッセージボックスにフォーカスを置き直すことで、擬似的に入力文字の取得を行う事にした。 無事、演算子も入力できるようになったので、四則演算の処理に移る。本当に基本的な部分の処理はさほど難しくないが、通常と外れたキー入力を行った場合にどうなるのか(例えば、「2+*3=」と入力したらどう結果が返るのか)がわからず、Windows標準の電卓といつか買った100円電卓の動作を参考にする。(ちなみに、このケースでは後ろの演算子「*」が優先され「6」が表示される) たった2種類の電卓のサンプルだが、操作によっては動作が異なる場合もある。(「3+==」だとWindows電卓では「9」、100円電卓では「6」になる等)。この辺りは、細かく調べるときりがないので、そこそこに実装することにする。 |
| 2007/08/11:背景 |
|
去年までのコンテストだと、この辺りでエントリーとなったところだが、今年は少しだけ違う。なにかしらの背景をつけよう。...といっても、一通りの機能を入れた時点で凝った処理を行える程サイズに余裕はない。背景に凝った処理を行うアイディアも思い浮かばない。 とりあえずと言った感じで、「★」マークをランダムに落としてみる。もちろん、背景の色は緑成分がボタンの色と重ならないようにしておく。これで動かしてみると「電卓の背景」ではない気がするが、和風な感じが意外としっくり来たので、このまま突き進む事にする。 |
| 2007/08/11:V1.0エントリー |
|
一通り入れるべき機能は入れたので、細かいバグをいくつか直した後、エントリーを行う事にする。8/11に集中して作成したのも、コンテスト作品の次の更新(8/12予測)に間に合うかもという目論みもあったのだが、時既に遅し、8/11時点で更新されていた。多分今から出しても次の更新は一週間後だろう。 今回のタイトルは...紙のような電卓なので「Paper Calc」と安直に決めた。 エントリー後にGoogleで「Paper Calc」を探すと、多量の検索結果が出た。もう少し名前を考えれば良かったと若干後悔したが仕方がない。 |
| − | Paper Calc 製作過程 | 製作過程(2) |